Documentation Berita Blooger
META TAG
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<b:include data='blog' name='all-head-content'/>
<meta content='#22140E' name='theme-color'/>
<meta content='#22140E' name='msapplication-navbutton-color'/>
<meta content='yes' name='apple-mobile-web-app-capable'/>
<meta content='#22140E' name='apple-mobile-web-app-status-bar-style'/>
<!-- Title -->
<b:if cond='data:blog.pageType in {"index"} and data:blog.homepageUrl == data:blog.url'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType in {"item","static_page"}'>
<title><data:blog.pageName/> - <data:blog.title/></title>
<b:else/>
<b:if cond='data:blog.pageType in {"index"} and data:blog.pageName == ""'>
<title>All Posts - <data:blog.title/></title>
<b:else/>
<b:if cond='data:blog.pageType in {"error_page"}'>
<title>Page Not Found - <data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
</b:if>
</b:if>
</b:if>
<!-- Meta keywords otomatis homepage, static page, dan post -->
<b:if cond='data:blog.pageType in {"index"} and data:blog.homepageUrl == data:blog.url'>
<meta expr:content='data:blog.title' name='keywords'/>
</b:if>
<b:if cond='data:blog.pageType in {"item","static_page"}'>
<meta expr:content='data:blog.pageName' name='keywords'/>
</b:if>
<!-- Noindex search page, label, dan arsip -->
<b:if cond='data:blog.pageType in {"archive"} or data:blog.searchLabel or data:blog.searchQuery'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<!-- Facebook Open Graph Tag -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta content='article' property='og:type'/>
<b:else/>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
INFORMATION:
Adjust it
BREAKING NWES
Enter the script below in the widget layout that has been provided:
<span data-type="recent" data-no="5"></span>INFORMATION:
Please adjust the number of labels to be displayed
Please adjust the number of labels to be displayed
VIDEO LINK LIVE
Enter inside EDIT HTML then search for the following code:
Change with your Link / Video Url
<div class='video-content'>INFORMATION:
<div class='bg-opacity'>
<a class='popup-youtube' href='https://www.youtube.com/watch?v=9dkne6Jr_18'><i aria-hidden='true' class='fa fa-play'/></a>
<span>Live</span>
</div>
</div>
Change with your Link / Video Url
MEGA MENU
<div class='mega-wrapper'>INFORMATION:
<div class='dropdown' id='mega-main'>
<div class='menu-content'>
<nav>
<ul class='megaleft'>
<li class='homelink'><a href='/'>Home</a></li>
<li><a href='/p/featrues.html' itemprop='url'><span itemprop='name'>Menu</span></a></li>
<!--Sub Menu Start-->
<li class='submenu'><a href='#' itemprop='url'><span itemprop='name'>Sub Menu</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 4</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 5</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 6</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 7</span></a></li>
</ul>
</li>
<!--Sub Menu End-->
<!--Multi Level Sub Menu Start-->
<li class='submenu'><a href='#' itemprop='url'><span itemprop='name'> Mult-Level Sub</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 2</span></a></li>
<li class='submenu2'><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 3</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub sub Menu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub sub Menu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub sub Menu 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub sub Menu 4</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 4</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 5</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 6</span></a></li>
<li class='submenu2'><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 7</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub sub Menu 1</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub sub Menu 2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub sub Menu 3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub sub Menu 4</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 8</span></a></li>
</ul>
</li>
<!--Multi Level Sub Menu End-->
<!--Menu Recent four col start-->
<li class='mega-recent' data-label='Word'><a href='#' itemprop='url'><span itemprop='name'>Word</span></a></li>
<!--Menu Recent four col End-->
<!--Menu Recent Tabs start-->
<li class='mega-tab'><a href='#' itemprop='url'><span itemprop='name'>Gallery</span></a>
<ul class='tab-outer'>
<div class='megatableft'>
<li data-label='Business'>Business</li>
<li data-label='Economy'>Economy</li>
<li data-label='Politic'>Politic</li>
<li data-label='Sport'>Sport</li>
<li data-label='Otomotive'>Otomotive</li>
</div>
</ul>
</li>
<!--Menu Recent Tabs End-->
<!--Mega Menu Start -->
<li class='megamenu'><a href='#'>Mega Menu</a>
<ul>
<div class='offcial-mag'>
<h4>Headline 1</h4>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
</div>
</ul>
<ul>
<div class='offcial-mag'>
<h4>Headline 2</h4>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
</div>
</ul>
<ul>
<div class='offcial-mag'>
<h4>Headline 3</h4>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
</div>
</ul>
<ul>
<div class='offcial-mag mega-last'>
<h4>Headline 4</h4>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
<li><a href='#'>Demo Link</a></li>
</div>
</ul>
</li>
<!--Mega Menu End-->
</ul>
</nav>
</div>
</div>
</div>
Replace with the Label name that will be displayed listen to the sign (#) please change it with url / Destination link
FEATURED
Enter the script below in the widget layout that has been provided:
<span data-type="recent"></span>
RECENT LIST
Enter the script below in the widget layout that has been provided:
<span data-type="columnright" data-label="News" data-no="6"></span>
Replace with the label name
Number of labels that will be displayed
RECENT 1
Enter the script below in the widget layout that has been provided:
<span data-type="blooger" data-label="Sport"></span>
INFORMATION:
Replace with the label name
RECENT SLIDER CAROUSEL
Enter the script below in the widget layout that has been provided:
<span data-type="carousel" data-label="Economy" data-no="6"></span>
INFORMATION:
Replace with the label name
Number of labels that will be displayed
Replace with the label name
Number of labels that will be displayed
RECENT 2
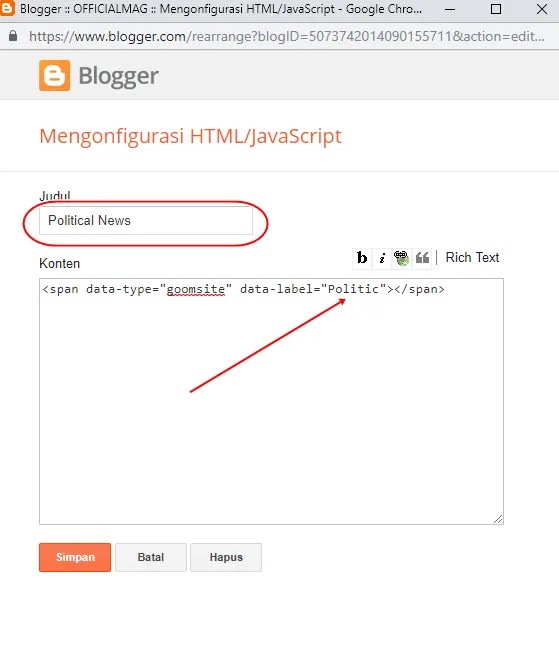
<span data-type="blooger" data-label="Politic"></span>INFORMATION:
Replace with the label name and the title widget puts two sentences
Enter the script below in the widget layout that has been provided:
Replace with the label name
<span data-type="recentblooger" data-label="Travel" data-no="5"></span>
INFORMATION:
On each widget, place the script above
Replace with the label name
Number of labels that will be displayed
On each widget, place the script above
Replace with the label name
Number of labels that will be displayed
RECENT 4
Enter the script below in the widget layout that has been provided:
INFORMATION:<span data-type="blooger" data-label="Politic"></span>Replace with the label name
RECENT 5
Enter the script below in the widget layout that has been provided:
INFORMATION:<span data-type="rc-list" data-label="Fashion"></span>Replace with the label name
Enter the script below in the widget layout that has been provided:
INFORMATION:
Replace with the label name
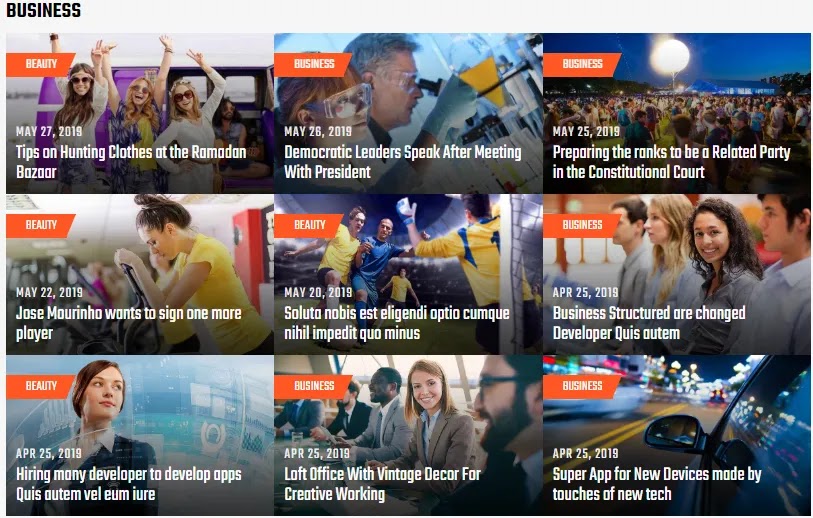
<span data-type="gallery" data-label="Business"></span>INFORMATION:
Replace with the label name
SIDEBAR RECENT POST
Enter the script below in the widget layout that has been provided:
Is the number of comments that will be displayed
<span class="recentposts" data-no="4"></span>INFORMATION:Is the number of comments that will be displayed
SIDEBAR RECENT COMMENT
Enter the script below in the widget layout that has been provided:
<span class="recentposts" data-no="4"></span>INFORMATION:Is the number of comments that will be displayed
SUBSCRIBE
Enter inside EDIT HTML then search for the following code:
Change Feedsburn blooger shortname with your Blog FeedBurner Shortname
<div id='na-wrapper'>INFORMATION:
<div class='invertsubs-content'>
<div id='invertsubs-subs'>
<div class='mvp-email-sub-left'>
<span>Newsletter Signup</span>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque.</p>
</div>
<div class='emailfield'>
<form action='https://feedburner.google.com/fb/a/mailverify' class='invertsubs-form' method='post' novalidate='' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blooger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='email' placeholder='Enter Email Address' title='Email' type='text'/>
<input name='uri' type='hidden' value='blooger'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Subscribe'/>
</form>
</div></div></div></div>
Change Feedsburn blooger shortname with your Blog FeedBurner Shortname


























0 Response to "Documentation Berita Blooger"
Post a Comment